GithubWidget에 대해서 소스 분석을 하겠다고 이야기하고서는 후회중입니다. 하지만 진행해야겠죠? 새로운 안드로이드 에뮬레이터 성능도 확인해 볼겸 쓰겠습니다.

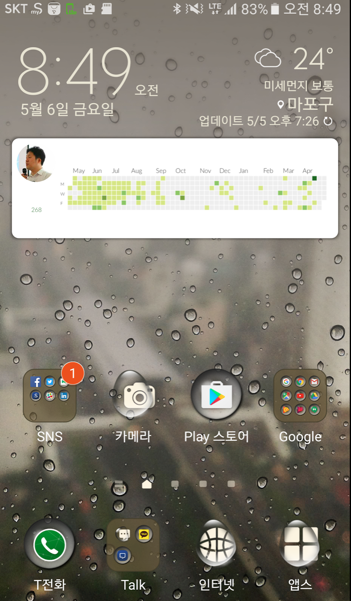
GithubWidget
_깃헙에 관련되어서 앱이 있으면 좋겠다고 생각은 하는데 일단 공식앱을 쓸만한 안드로이드 앱은 없다고 보면 좋은데, 오늘 소개해 드릴 위젯은 일단 이쁩니다. 이 위젯은 개인 profile 이랑 streak…_medium.com
링크가 걸려 있는 지난 리뷰에서도 말씀드린데로 상당히 이쁜 위젯을 어떻게 만들었을까 궁금했습니다.
국내에서도 크게 위젯 관련된 내용의 블로깅은 겉핥기 수준 정도인거 같아서 크게 안심하고 저도 겉핥는 심정으로…
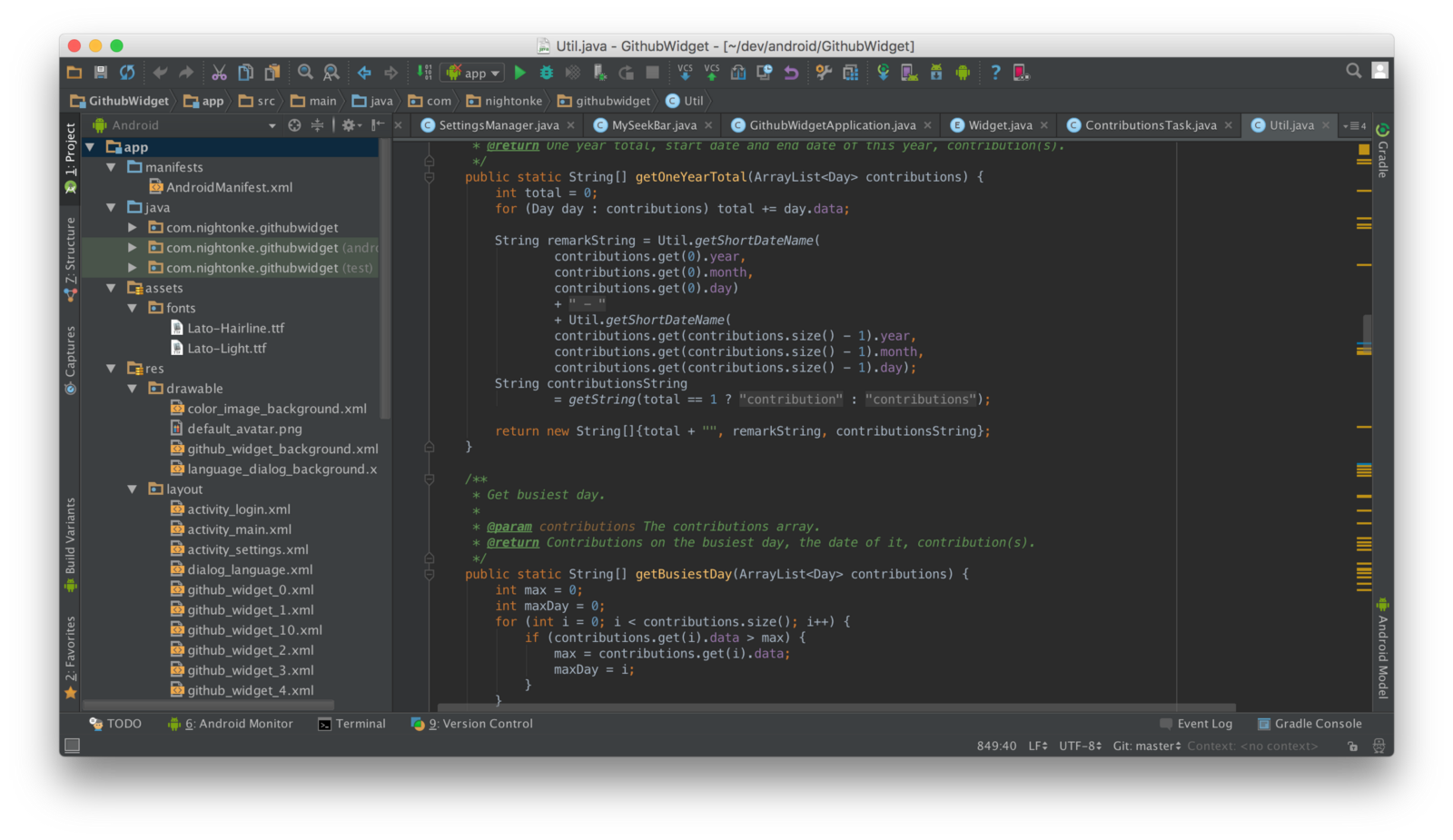
 에디터는dragula
에디터는dragula
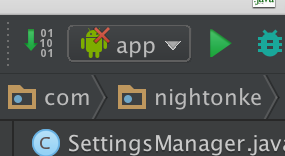
프로젝트를 열면 위와 같은 형태의 일반적인 형태를 띕니다. 재밌는 것은 Default Activity가 없어서 안드로이드 실행에 x표시가 뜬다는 점입니다.(당연하겠죠?)
 하지만 빌드는 가능해요
하지만 빌드는 가능해요
Widget은 기본적으로 4가지 정도의 중요한 작업들을 해 줘야합니다.
- Widget Layout
- WidgetProvider
- Menifest.xml
- Widget
소스를 처음 받으면 저 같은경우는 Widget.class가 WidGet으로 잘못 타이핑 되어 있어서 소스를 고쳐야 컴파일이 되었습니다.
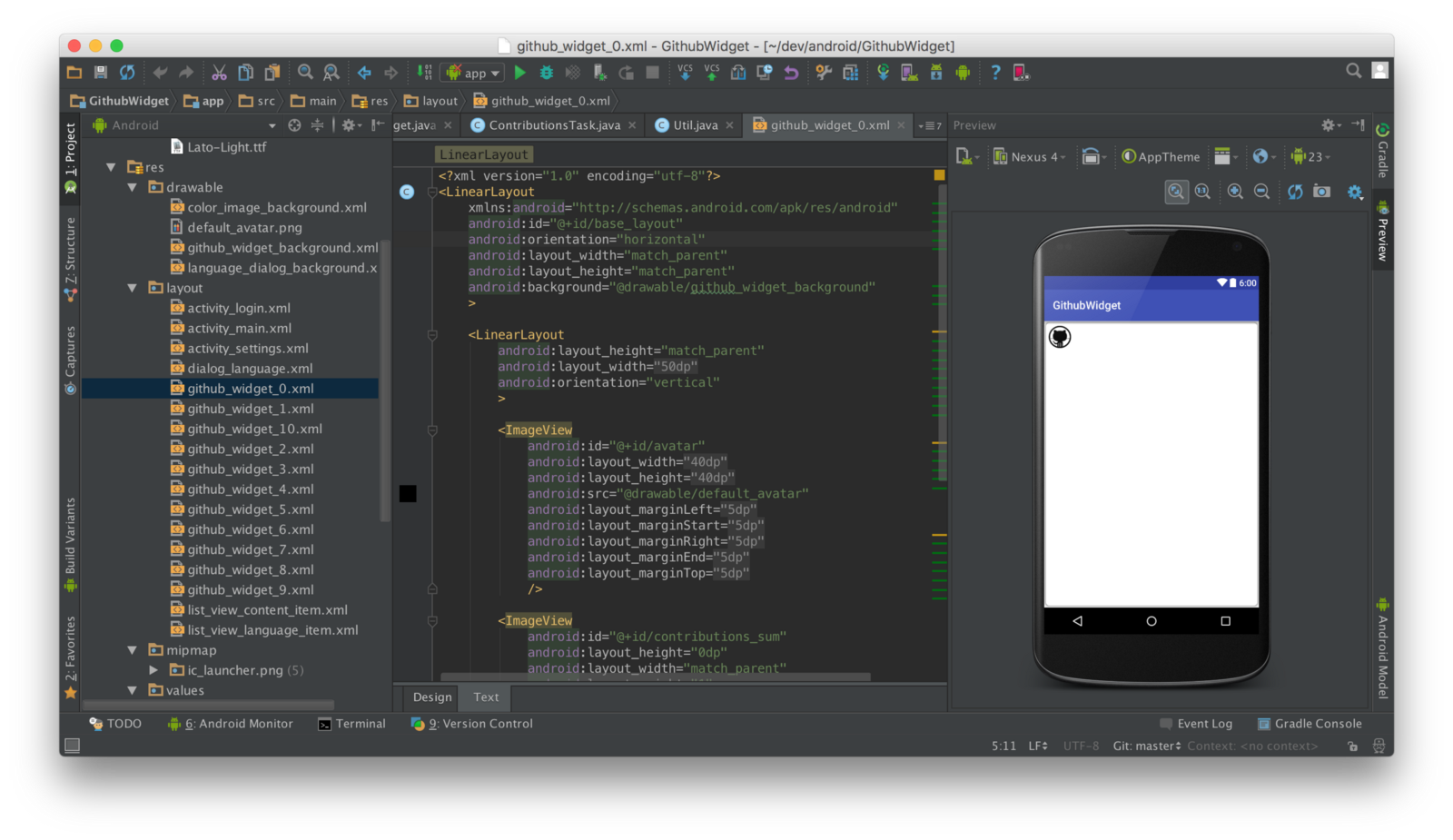
WidgetLayout
첫번째 위젯의 레이아웃을 만져 보도록 하겠습니다.
 촘촘한 이미지뷰
촘촘한 이미지뷰
일단 레이아웃 파일은 전체 그림을 커버하고 있지만, 실제 실행은 다르게 됩니다.
Widget Provider
<?xml version="1.0" encoding="utf-8"?\>
<appwidget-provider
xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/github\_widget\_0"
android:minWidth="250dp"
android:minHeight="40dp"
\>
</appwidget-provider\>
provider xml은 간단하게 정의되어 있습니다. minWidth, minHeight 정도를 정의했습니다.
AndroidMenifst.xml
위젯안에 형태가 상당히 많지만 여기서 소개한 widget_0 만 살펴 보자면
<receiver
android:name=".GithubWidget0"
android:label="4×1"\>
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/appwidget\_provider\_0"/\>
<intent-filter\>
<action android:name="com.nightonke.githubwidget.action.CLICK\_ALL" /\>
<action android:name="com.nightonke.githubwidget.action.CLICK\_AVATAR" /\>
<action android:name="com.nightonke.githubwidget.action.CLICK\_CONTRIBUTIONS" /\>
<action android:name="com.nightonke.githubwidget.action.CLICK\_CONTRIBUTIONS\_SUM" /\>
<action android:name="com.nightonke.githubwidget.action.UPDATE\_FROM\_SERVICE" /\>
<action android:name="android.appwidget.action.APPWIDGET\_UPDATE" /\>
</intent-filter\>
</receiver\>
receiver 셋팅으로 provider를 지정해 두었습니다.
그리고는
<service android:name=".GithubWidgetService" /\>
서비스들을 등록해 두었습니다.
WidgetClass
실제 Java 소스들을 살펴보면
GithubWidget0 클래스는
public class GithubWidget0 extends AppWidgetProvider
로 AppWidetProvider 를 상속받고 다음의 메쏘드들을 오버라이드 해서 사용합니다.
- onReceive
- onUpdate
- onDisabled
각 상황별로 액션과 작업들을 정해주고는 updateAll을 실행하는 구조로 만들어져 있습니다.
ContributionTask
다른 위젯보다 도드러 지는 부분은 아무래도 컨트리뷰션 맵이겠죠? 가장 이쁜 부분이라고 생각되어지는 부분은 어떻게 만들어졌을까요?

ContributionsTask
클래스를 찾아가 보니 Util.get2DBitmap, Util.get3DBitmap등의 함수가 있습니다.
get2DBitMap 함수는 한땀한땀 장인이 그림 그리듯 canvas 에다 drawing 해 두었습니다.
get3D는 같은 Util함수에 들어가 있습니다. 저는 3D라서 openGL을 기대하고 들어같는데 그렇게 한 것은 아니고 canvas에 삼각함수를 이용해서 3D 효과를 주게 그려져 있습니다.
Widget관련 프로젝트를 만들어야 하는 입장이라면 참조하기에 좋은 소스인 거 같고 실제로 제가 본 깃헙을 제외하고서라도 위젯중에서는 가장 이쁜 위젯이라 분석해 봤습니다.
아쉬운것은 drawing 하는 클래스를 Util안에서 다 구현을 한 부분인데, 이런 부분은 차차 업데이트 하면서 바뀔 거 같습니다.
By Keen Dev on May 7, 2016.
Exported from Medium on May 31, 2017.